Cum se pun poze in Blogger? Ghid pentru incepatori
Se afișează postările cu eticheta Blogger Templates. Afișați toate postările
Se afișează postările cu eticheta Blogger Templates. Afișați toate postările
How To Embed A Podcast Into A Blogger
How To Embed A Podcast Into A Blogger
View more presentations from Paty.Savage.
Top greseli de evitat pentru un blogger incepator
Pornim de la premisa ca urmatoarele sectiuni sunt deja optimizate si setate corespunzator.
- Alegerea domeniului
- Partea de hosting
- Platforma de blogging
- Configurari blog / hosting / domeniu
Partea de design:
1. Design-ul blogului trebuie sa fie cat mai simplu
2. Nu supra incarcati design-ul cu reclame si banner-e
3. Nu obligati userul sa efectueze scroll-uri inutile
4. Nu folositi teme si culori nepotrivite nisei blogului
5. Nu supraincarcati cu widget-uri nefolositoare
6. Nu scrieti deasupra reclamelor texte ce sunt impotriva termenilor
Partea de functionalitate:
1. Postarile trebuiesc plasate cat mai sus pentru a fi utile cititorului
2. Reclamele se pozitioneaza sub continutul oferit, deasupra sau dedesubt fara a ingreuna sau incarca pagina inutil
3. Continutul embed-uit trebuie sa fie minimalist
4. Timpul de incarcare al blogului sa fie sub 5 secunde
5. Imaginile afisate sa fie minime pentru o incarcare rapida
Partea de optimizare:
1. Nu postati continut nepotrivit nisei tintite
2. Nu folositi denumiri nepotrivite pentru titlurile postarilor
3. Nu faceti SPAM
4. Nu supra incarcati continutul cu cuvinte cheie folosite in titlu
5. Nu supra incarcati continutul paginii cu cuvinte ingrosate
6. Folositi tehnicile de scriere potrivite
7. Nu exagerati cu link exchange-ul
8. Nu incarcati cu bannere nepotrivite in campanii
9. Verificati continutul HTML sa nu contina greseli sau erori de scripting
Va invit sa lasati comentarii si sa descrieti problemele intampinate si astfel de formam un ghid util pentru bloggerii tineri.
Exemple de platforme de blogging, cum sa configurezi si cum sa intastalezi un blog. Orice tip de intrebare si comentariu va fi postat si cu timpul se vor obtine si raspunsurile asteptate.
Asteptam comentarii pertimente! Succes!
Va invit pe aceasta cale sa pornim impreuna si sa dezvoltam prin comentarii pertinente un ghid pentru bloggerii incepatori care doresc sa construiasca un blog nou.
Pornim de la premisa ca urmatoarele sectiuni sunt deja optimizate si setate corespunzator.
- Alegerea domeniului
- Partea de hosting
- Platforma de blogging
- Configurari blog / hosting / domeniu
Partea de design:
1. Design-ul blogului trebuie sa fie cat mai simplu
2. Nu supra incarcati design-ul cu reclame si banner-e
3. Nu obligati userul sa efectueze scroll-uri inutile
4. Nu folositi teme si culori nepotrivite nisei blogului
5. Nu supraincarcati cu widget-uri nefolositoare
6. Nu scrieti deasupra reclamelor texte ce sunt impotriva termenilor
Partea de functionalitate:
1. Postarile trebuiesc plasate cat mai sus pentru a fi utile cititorului
2. Reclamele se pozitioneaza sub continutul oferit, deasupra sau dedesubt fara a ingreuna sau incarca pagina inutil
3. Continutul embed-uit trebuie sa fie minimalist
4. Timpul de incarcare al blogului sa fie sub 5 secunde
5. Imaginile afisate sa fie minime pentru o incarcare rapida
Partea de optimizare:
1. Nu postati continut nepotrivit nisei tintite
2. Nu folositi denumiri nepotrivite pentru titlurile postarilor
3. Nu faceti SPAM
4. Nu supra incarcati continutul cu cuvinte cheie folosite in titlu
5. Nu supra incarcati continutul paginii cu cuvinte ingrosate
6. Folositi tehnicile de scriere potrivite
7. Nu exagerati cu link exchange-ul
8. Nu incarcati cu bannere nepotrivite in campanii
9. Verificati continutul HTML sa nu contina greseli sau erori de scripting
Va invit sa lasati comentarii si sa descrieti problemele intampinate si astfel de formam un ghid util pentru bloggerii tineri.
Exemple de platforme de blogging, cum sa configurezi si cum sa intastalezi un blog. Orice tip de intrebare si comentariu va fi postat si cu timpul se vor obtine si raspunsurile asteptate.
Asteptam comentarii pertimente! Succes!
Numarul de comentarii si postari in Blogger. Cod javascript care arata cate comentarii si postari are blogul tau
Tot ce trebuie sa faci pentru a afisa numarul total de comentarii primite si numarul de postari (posturi publicate) in cadrul blogului tau furnizat de Google, Blogger este sa adaugi in editorul de elemente grafice urmatoarele instructiuni javascript.
Dupa ce le-ati adaugat intr-un widget trebuie sa modificati adresa http://numelebloguluitau.ro cu cea corecta a blogului pe care ruleaza.
Succes!
Tot ce trebuie sa faci pentru a afisa numarul total de comentarii primite si numarul de postari (posturi publicate) in cadrul blogului tau furnizat de Google, Blogger este sa adaugi in editorul de elemente grafice urmatoarele instructiuni javascript.
Dupa ce le-ati adaugat intr-un widget trebuie sa modificati adresa http://numelebloguluitau.ro cu cea corecta a blogului pe care ruleaza.
<script style="text/javascript">
function showpostcount(json) {
document.write('<b>Blog</b>: ' + parseInt(json.feed.openSearch$totalResults.$t,10) + ' postari active<br>');
}</script>
<script src="http://numelebloguluitau.ro/feeds/posts/default?alt=json-in-script&callback=showpostcount"></script>
<script style="text/javascript">
function showcommentcount(json) {
document.write('' + parseInt(json.feed.openSearch$totalResults.$t,10) + ' comentarii sub moderare<br>');
}</script>
<script src="http://numelebloguluitau.ro/feeds/comments/default?alt=json-in-script&callback=showcommentcount"></script>
Succes!
Blogger: Cum adaugi in Blogspot, postari similare sub postari. Vezi cod javascript pentru postari similare
Daca esti posesorul unui blog hostuit pe Blogger (Blogspot) si doresti sub postarea curenta sa afisezi si alte link-uri similare ale postarii curente, din aceeasi categorie (tag) trebuie sa copiezi codul de mai jos si sa-l inserezi in pagina de editare al template-ului curent.
Tot ce aveti de facut este sa paste-uiti codul in sectiunea unde doriti sa apara link-urile similare structurate.
Inainte de a incepe, va rog sa va salvati local copia template-ului curent!
Succes!
Daca esti posesorul unui blog hostuit pe Blogger (Blogspot) si doresti sub postarea curenta sa afisezi si alte link-uri similare ale postarii curente, din aceeasi categorie (tag) trebuie sa copiezi codul de mai jos si sa-l inserezi in pagina de editare al template-ului curent.
Tot ce aveti de facut este sa paste-uiti codul in sectiunea unde doriti sa apara link-urile similare structurate.
Inainte de a incepe, va rog sa va salvati local copia template-ului curent!
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Similar posts</h3>
<div id='data2007'/><br/><br/>
<div id='hoctro'>
<br/>
</div>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Succes!
Widget: Adaugare numaratoari de pagini in Blogger ca in Wordpress
Pentru a adauga paginarea in blogul sustinut de Blogger (Blogspot) trebuie mai intai sa va salvati pe local tema curenta cu toate inregistrarile (widgets, coduri javascript, modulele personalizate. Procedura salveaza fisierul in format XML.
Dupa ce ati efectuat aceasta procedura, cautati in codul sursa al templateului Blogger urmatoarea linie de cod:
apoi in cadrul acestei sectiuni adaugati sub linia amintita urmatoarele instructiuni de cod:
Dupa ce ati adaugat aceste instructiuni, va rog sa salvati din nou template-ul pentru a se inmagazina (salva) modificarile efectuate in pagina template-ului editat de catre Dumnevoastra.
O noua etapa de urmat - cautati urmatoarea secventa de instructiuni javascript:
apoi dupa instructiunea </b:section> adaugati:
Va rog insistent, salvati din nou template-ul modificat!
Pentru a modifica si customiza template-ul curent, va recomand urmatoarele setari de finete in cadrul instructiunilor javascript adaugate! Lista de comenzi pentru paginare, numerotare si afisare:
Succes!
Pentru a adauga paginarea in blogul sustinut de Blogger (Blogspot) trebuie mai intai sa va salvati pe local tema curenta cu toate inregistrarile (widgets, coduri javascript, modulele personalizate. Procedura salveaza fisierul in format XML.
Dupa ce ati efectuat aceasta procedura, cautati in codul sursa al templateului Blogger urmatoarea linie de cod:
]]></b:skin>
apoi in cadrul acestei sectiuni adaugati sub linia amintita urmatoarele instructiuni de cod:
.showpageArea {padding: 0 2px;margin-bottom:10px;margin-top:10px;
}
.showpageArea a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageArea a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a {border: 1px solid #505050;
color: #000000;font-weight:normal;
padding: 3px 6px !important;
padding: 1px 4px ;margin:0px 4px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpagePoint {font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
font-weight: bold;
border: 1px solid #333;
color: #fff;
background-color: #000000;
}
.showpage a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
border: 1px solid #0066cc;
color: #0066cc;
background-color: #FFFFFF;}
.showpageNum a:hover {font-size:11px;
border: 1px solid #333;
color: #000000;
background-color: #FFFFFF;
}
Dupa ce ati adaugat aceste instructiuni, va rog sa salvati din nou template-ul pentru a se inmagazina (salva) modificarile efectuate in pagina template-ului editat de catre Dumnevoastra.
O noua etapa de urmat - cautati urmatoarea secventa de instructiuni javascript:
<b:section class=’main’ id=’main’ showaddelement=’yes’>
<b:widget id=’Blog1′ locked=’true’ title=’Blog Posts’ type=’Blog’/>
</b:section>
apoi dupa instructiunea </b:section> adaugati:
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=10;
var displayPageNum=6;
var upPageWord ='Previous';
var downPageWord ='Next';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html += '<span class="showpageNum"><a href="/">1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
}
}
itemCount++;
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1 && thisUrl.indexOf(".html")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>
Va rog insistent, salvati din nou template-ul modificat!
Pentru a modifica si customiza template-ul curent, va recomand urmatoarele setari de finete in cadrul instructiunilor javascript adaugate! Lista de comenzi pentru paginare, numerotare si afisare:
var pageCount=10;var displayPageNum=6;
Succes!
Professional Blogger Templates
Din nou, va pun la dispozitie o colectie utila de template-uri speciale pentru platforma Blogger (Blogger.com) / blogspot.com, in format XML, usor instalabile si usor configurabile.
Pentru a le vizualiza folositi Preview si Download pentru a le aduce local pe computerul dumneavoastra.
Din nou, va pun la dispozitie o colectie utila de template-uri speciale pentru platforma Blogger (Blogger.com) / blogspot.com, in format XML, usor instalabile si usor configurabile.
Pentru a le vizualiza folositi Preview si Download pentru a le aduce local pe computerul dumneavoastra.
The Daily Inspired by Woork
Dreamwork Redux (Converted by JackBook)
Blogger Templates: Teme pentru Blogger
Aveti la indemana, cele mai usor instalabile si customizabile teme gratuite pentru Blogger.com (Blogspot) in format XML.













































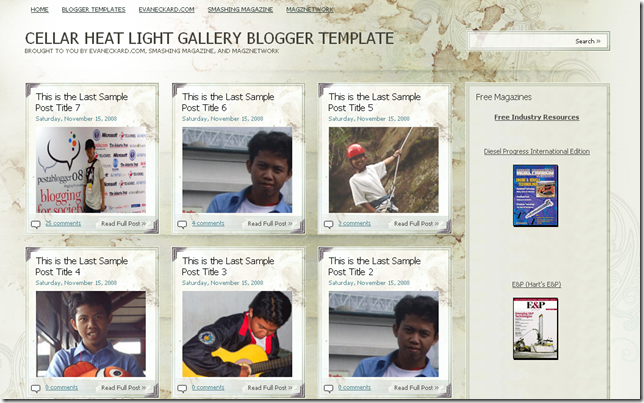
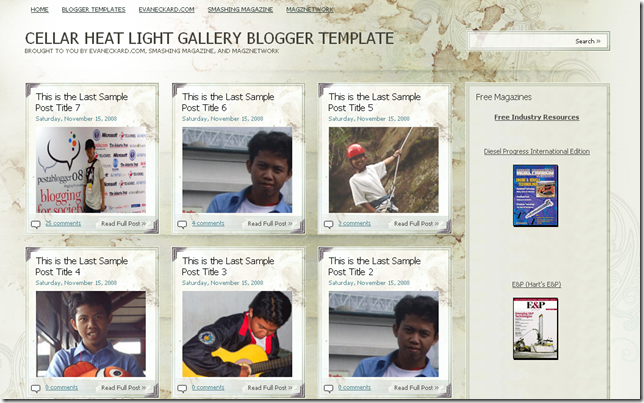
Cellar Heat Light

DEMO || DOWNLOAD
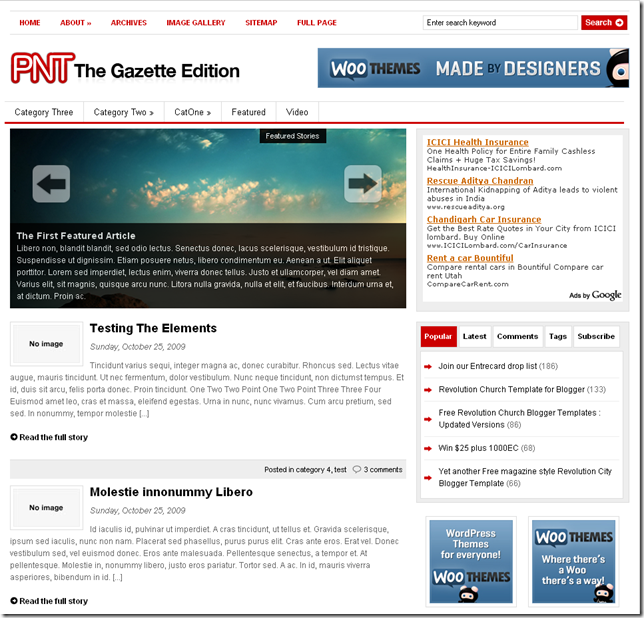
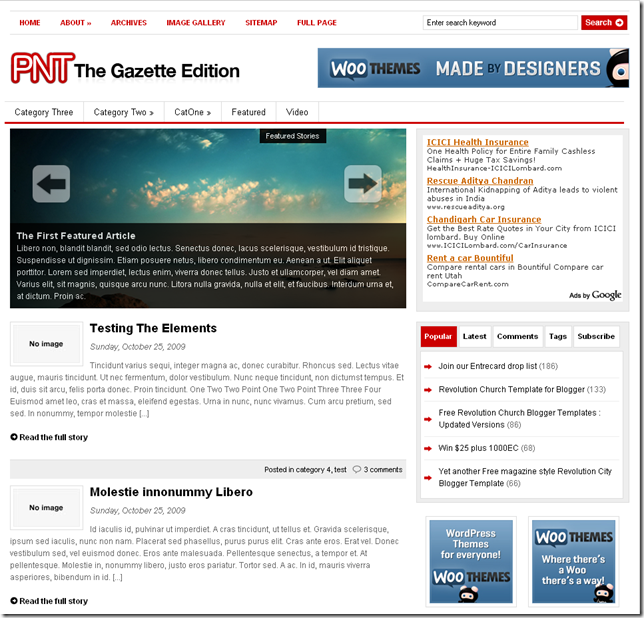
Gazette Edition

DEMO || DOWNLOAD
Aveti la indemana, cele mai usor instalabile si customizabile teme gratuite pentru Blogger.com (Blogspot) in format XML.
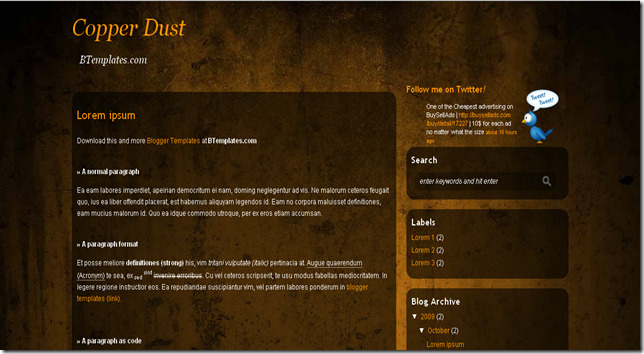
Copper Dust

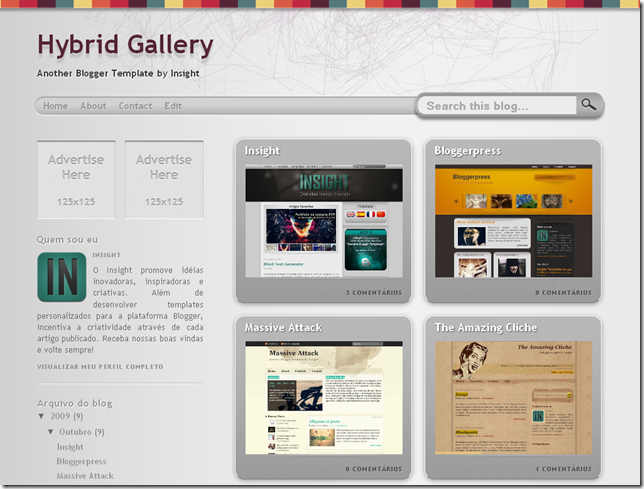
Hybrid Gallery

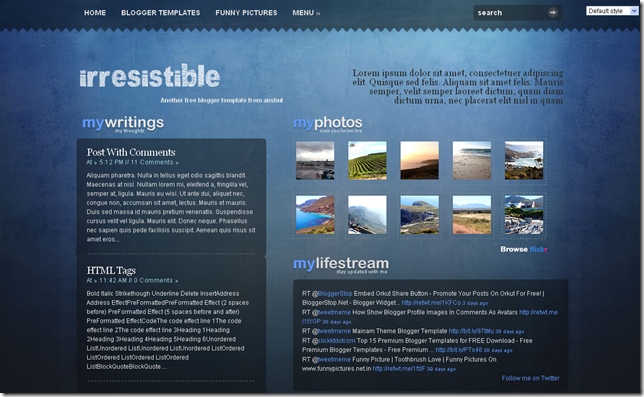
Irresistable

Massive Attack

Curtain

Burn Out Bright

Gallery

Cold Blue

Hybrid News

Blues

Christmas V2.0

Daily Inspired

DEMO || DOWNLOAD
Driftwood Magazine

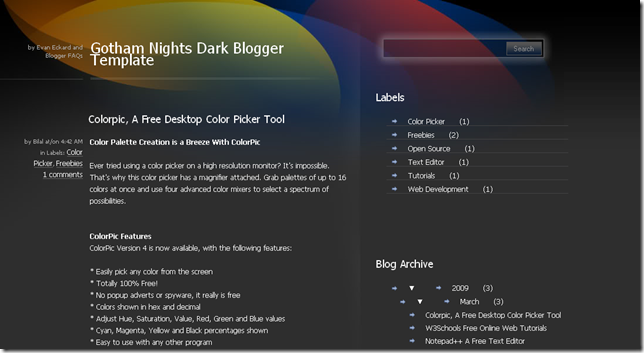
Gotham Nights Dark

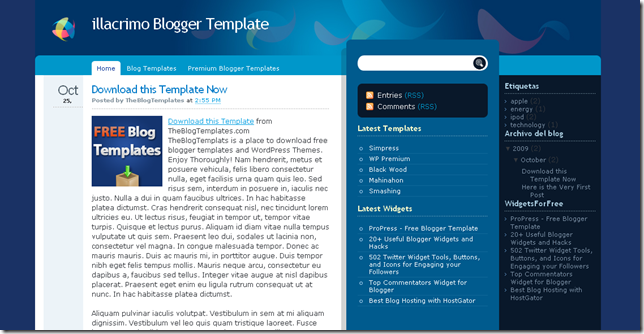
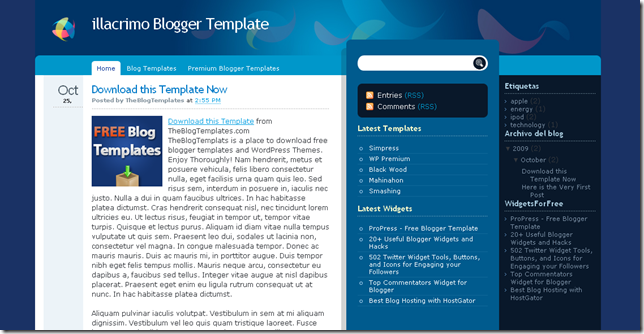
Illacrimo

Mahinahon

Magazeen

Modularity Lite

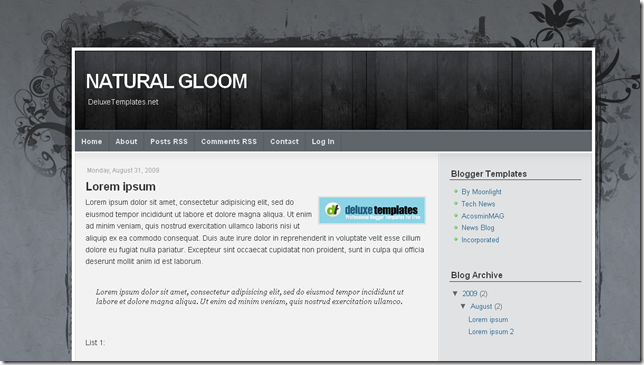
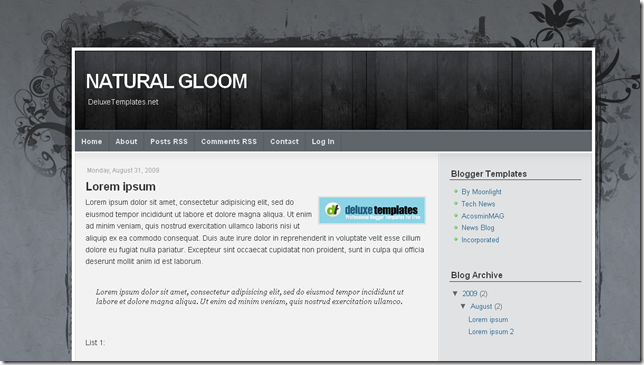
Natural Gloom

DEMO || DOWNLOAD
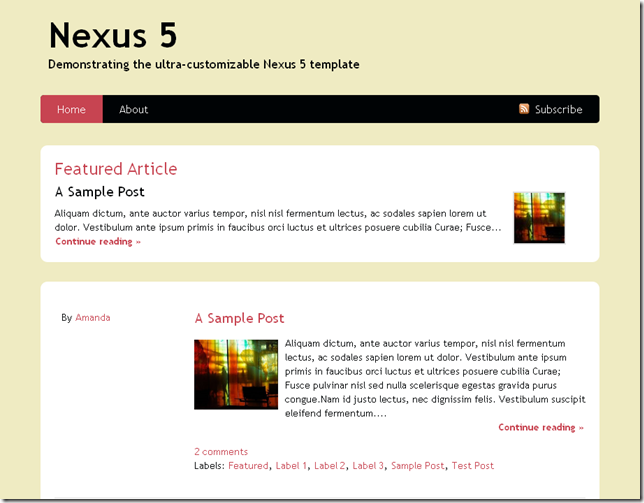
Nexus 5

Not a Monster

ProPress

News One

Showcase Light

Simplicity

Simplo

Skyline

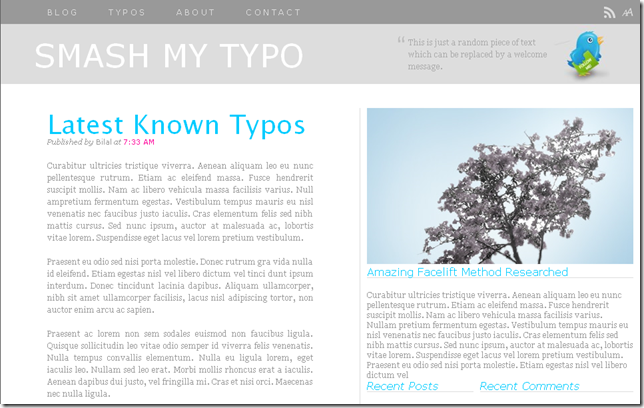
Smash My Typo

Tequilas Flamejantes - Dark

DEMO || DOWNLOAD
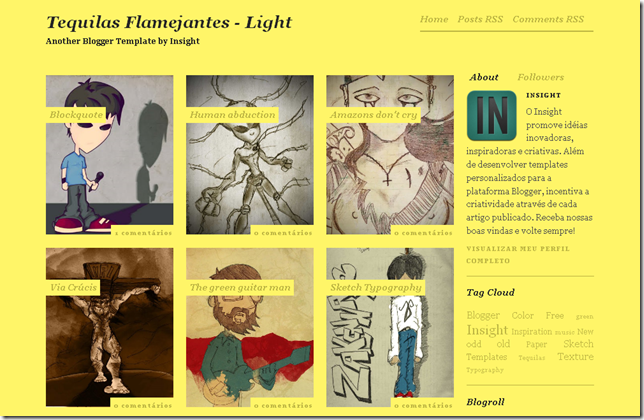
Tequilas Flamejantes - Light

DEMO || DOWNLOAD
Typography

Typoork

Vibrant

Woork Style

WP Premium

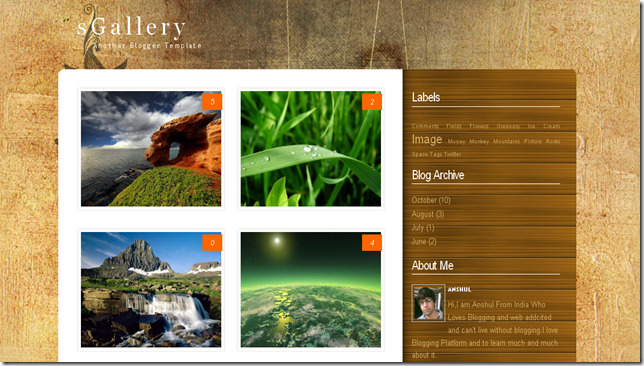
sGallery Grunge

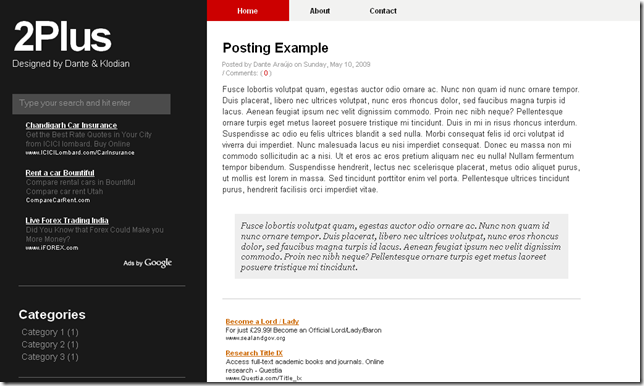
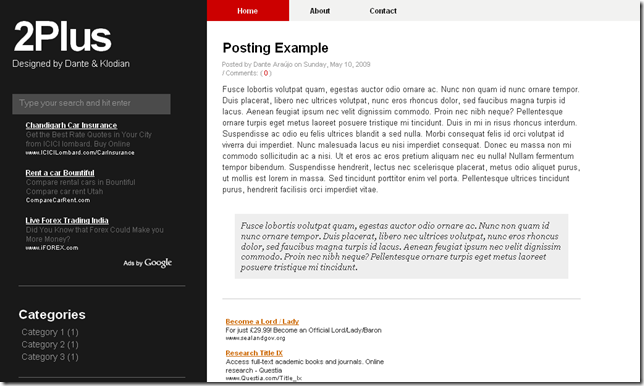
2Plus

Emire

Mad Magazine

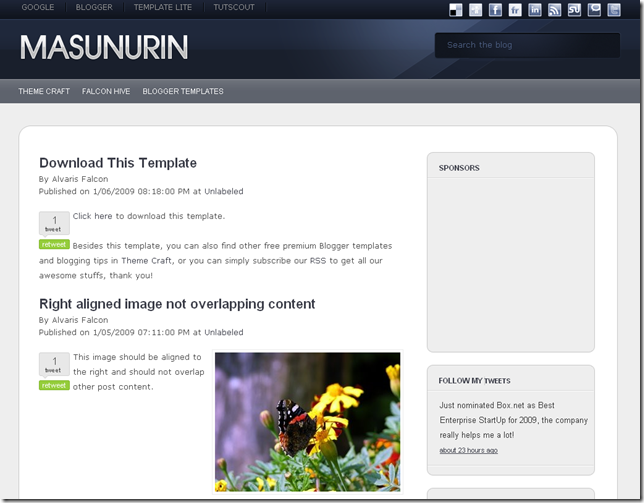
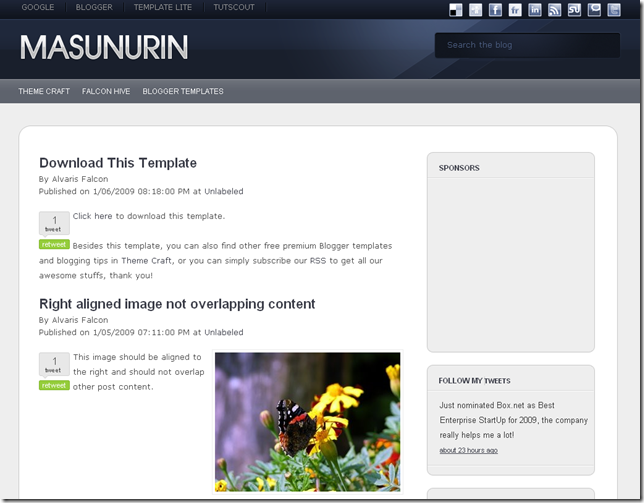
Masunurin

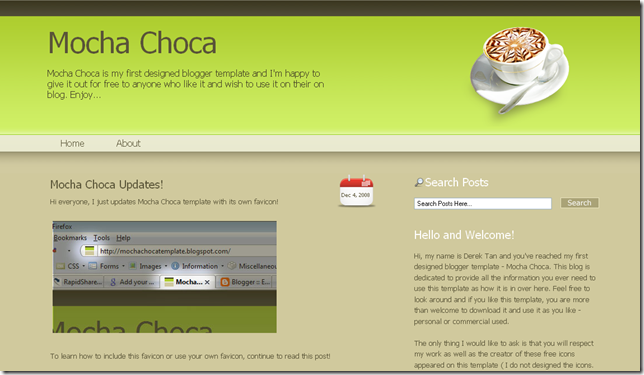
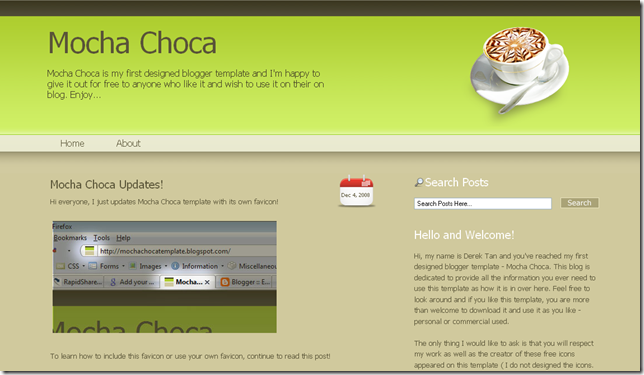
Mocha Choco

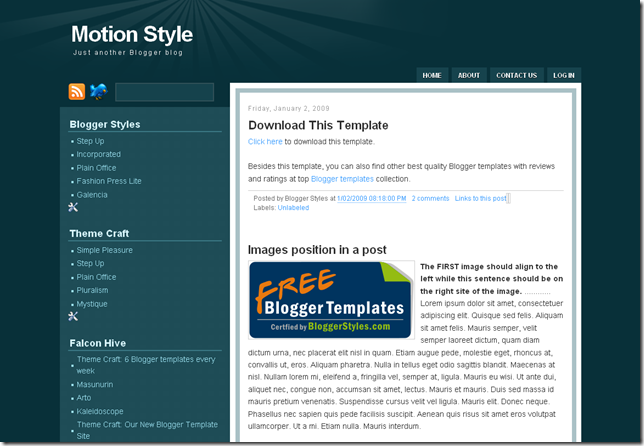
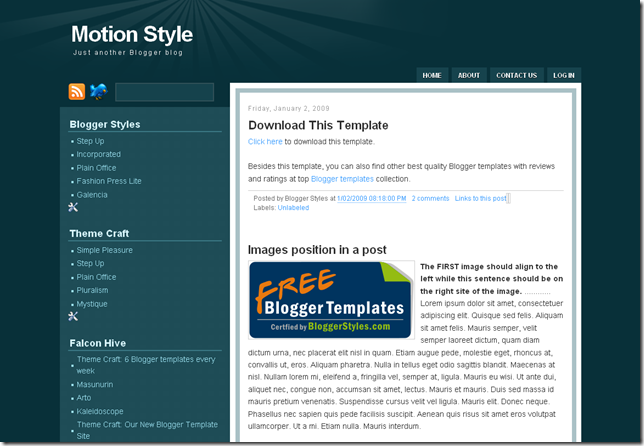
Motion Style

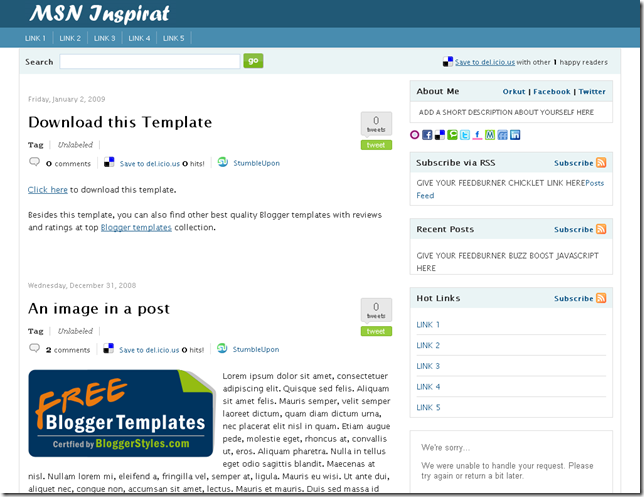
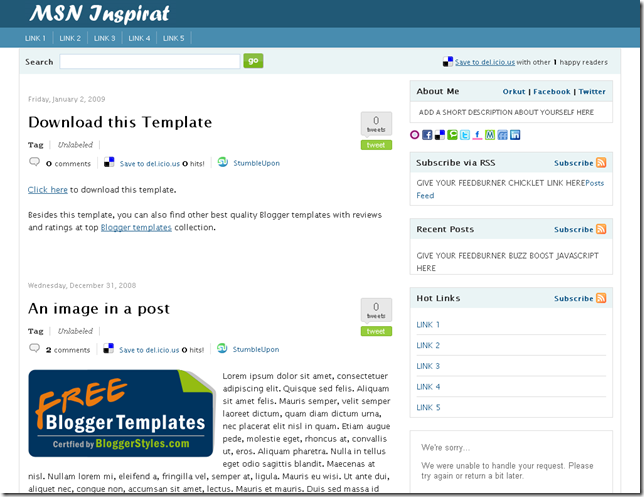
MSN Inspirat

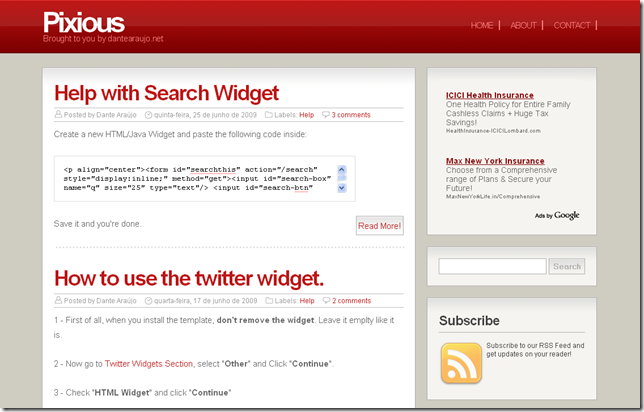
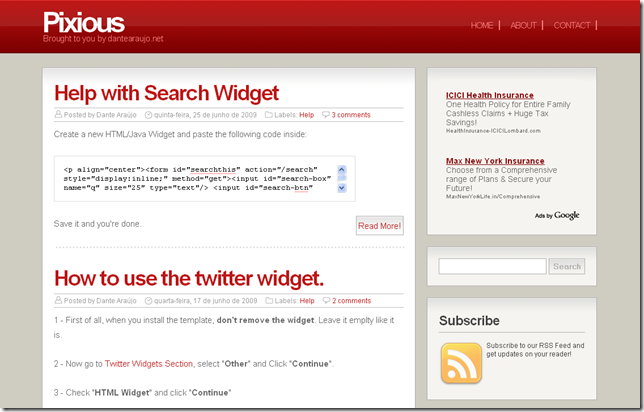
Pixious

Scrappy

Cellar Heat Light

DEMO || DOWNLOAD
Gazette Edition

DEMO || DOWNLOAD










